Summary
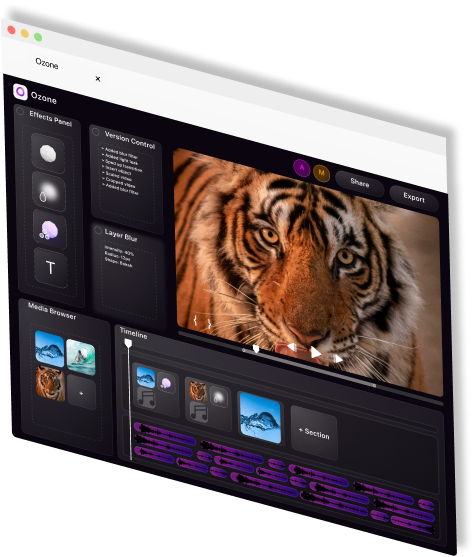
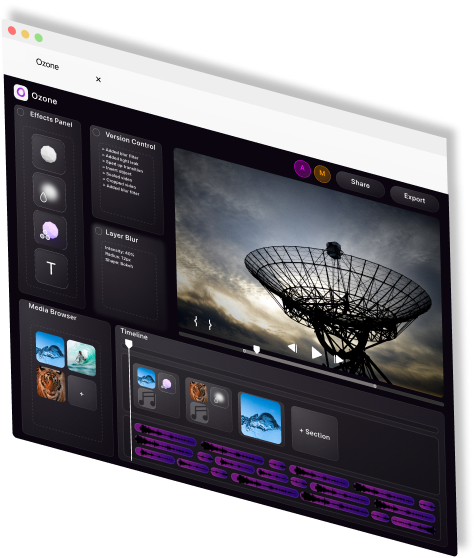
Ozone is a Y-Combinator W22 backed seed-stage startup building a collaborative, cloud powered video editor.
At the time I joined as Ozone’s first founding employee, the startup was pre-seed and needed its first company landing page for marketing promotional purposes and to appeal to investors and accelerators to raise funds. This project also had a tight deadline to deliver.
Project Deliverables
Interview potential customers and develop a proposal that provides market, user, and product insights. Design the entire user interface for the Ozone website, and code a prototype published to the web.
Process
I was the sole UX Designer, Graphic Illustrator, Animator, and Front-end Engineer for the landing page on a team comprised of myself and the CEO. I was responsible for collaborating with the CEO to determine the overall design direction of the project, and I created the mockups and coded the prototype while obtaining iterative feedback from the CEO.
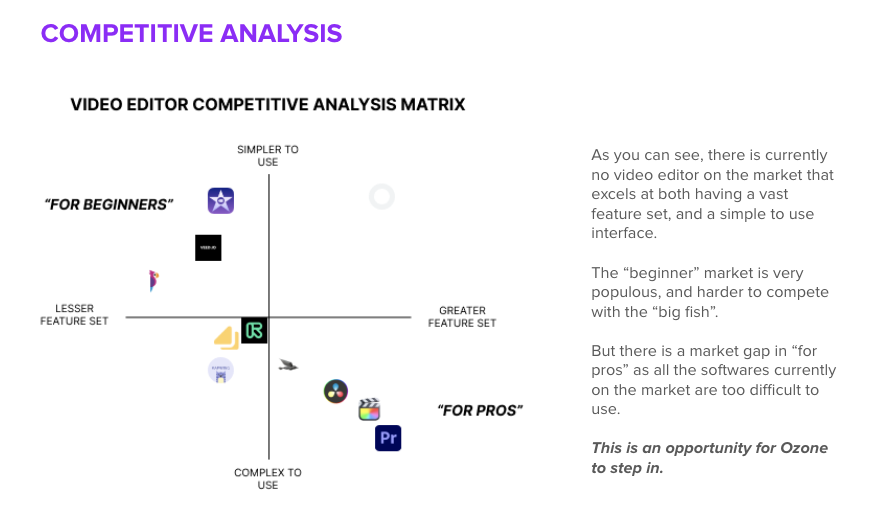
Competitive Analysis
As a prelimary step to understand the space where Ozone fits best I needed to research and analyze competing video editors. I created this matrix to summarize my findings:

User Interviews
I created two personas for target customer groups. One for a beginner video editor, one for a more experienced "prosumer" video editor. I reached out to, conducted, and analyzed 30+ user interviews, each lasting an average of 30 minutes.
Design System
In response to the findings from user interviews, I implemented a simple design system with typography, colors, and visuals. I conducted a comprehensive analysis of our 30+ user interviews and summarized the pain points users experienced with current software into a graphic.


Initial Designs
As the first step to my actual designs, I used pen and paper and scanned it in. Please scroll on the container to view the full image.

Final Designs
For the final website deliverable, I translated my low fidelity mockup into a Figma high fidelity prototype. At this stage I collected user and internal team feedback to influence further revisions. Finally, I coded my design into a React demo viewable on the web (which also included animations).
Please scroll on the container for full view.


Results and Impact
I was able to ship ahead of schedule, creating a finished final version of the site in 3 days ready for customers and investors to view.
As the sole marketing and promotional representation of our product, our website attracted investors and played a large role in completing a $1M pre-seed round and seven-figure seed round.
The website also caught the attention of a YC recruiter/group partner who reached out and enabled us to be accepted to the accelerator.
Since launch we have obtained 1000+ waitlist sign ups for the Ozone release and 10,000+ pageviews monthly.


Takeaways
While iterating on various initial designs, I gained feedback that the site needed to have a more minimalistic brand identity. It was a fun challenge to create something that was simple yet highlighted the product and features in-depth.
This project exposed me to many new tools and technologies such as React, Figma, and animation libraries, enabling me to expand my design skills arsenal. I also enjoyed working in a fast paced startup environment with tight deadlines for deliverables.